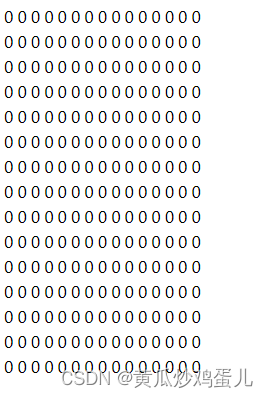
一.遍历效果:
利用vue二维数组,最终实现遍历出一个长宽都是15位的矩阵

二.构建遍历对象:
checkerboard对象在data中已经声明了,只是后来在mounted()方法中用代码重构了一次。
<script>
new Vue({
el:'#app',
data(){
return{
checkerboard:[
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
// {rows:[{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0},{cell:0}]},
],
}
},
mounted(){
// console.log(JSON.stringify(this.checkerboard));
for(var i = 0;i < 15;i++){
var rows = [];
// var cell = [];
for(var j = 0;j < 15;j++){
// var obj = {j:0};
var obj = {cell:0};
rows.push(obj);
}
var Row = {rows:rows};
this.checkerboard.push(Row);
}
console.log(JSON.stringify(this.checkerboard));
},
methods:{
},
});
</script>

三.html前端代码:
1.我们在第一层的的遍历效果:
<div id="app">
<table>
<tr v-for="item in checkerboard" >
<td>{{item}}</td>
<!-- <td>{{item.rows}}</td> -->
<!-- <template v-for="items in item">
<template v-for="itemss in items">
<td>{{itemss.cell}}</td>
</template>
</template> -->
</tr>
</table>
</div>

2.在第二层中遍历的效果:(此时我们指点访问cell是访问不到的,items.cell结果为空)
<div id="app">
<table>
<tr v-for="item in checkerboard" >
<!-- <td>{{item}}</td> -->
<!-- <td>{{item.rows}}</td> -->
<template v-for="items in item">
<td>{{items}}</td>
<!-- <template v-for="itemss in items">
<td>{{itemss.cell}}</td>
</template> -->
</template>
</tr>
</table>
</div>

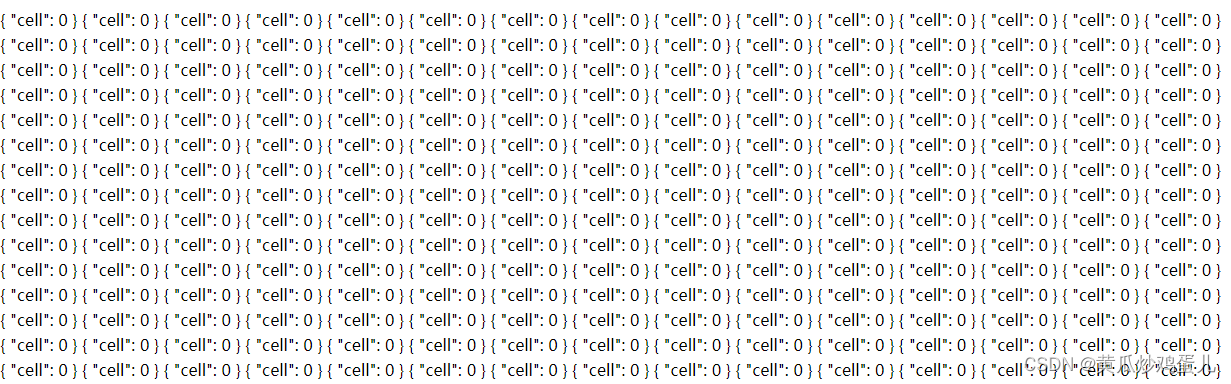
3.第三层的结果:(此时已经能够访问到cell了,我们只需把遍历对象从itemss换成itemss.cell就是最终结果)
<div id="app">
<table>
<tr v-for="item in checkerboard" >
<!-- <td>{{item}}</td> -->
<!-- <td>{{item.rows}}</td> -->
<template v-for="items in item">
<!-- <td>{{items}}</td> -->
<template v-for="itemss in items">
<td>{{itemss}}</td>
</template>
</template>
</tr>
</table>
</div>

<div id="app">
<table>
<tr v-for="item in checkerboard" >
<!-- <td>{{item}}</td> -->
<!-- <td>{{item.rows}}</td> -->
<template v-for="items in item">
<!-- <td>{{items}}</td> -->
<template v-for="itemss in items">
<td>{{itemss.cell}}</td>
</template>
</template>
</tr>
</table>
</div>

四.总结:
这个过程有点像是在剥洋葱的过程,在前面两层的v-for的时候,{cell:0}外面都有数组框框起来,都是无法访问到的,只有在最后一层将[]去掉的时候,才能访问cell。






















 2124
2124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








